Definition and Usage. In its most simple form, a checkbox is simply an input element with the type property set to checkbox, like this: Try this example! Method 1: Wrap Label Tag.
Set the type attribute to checkbox. This clarifies that the input element is a checkbox and places a small checkable box on the screen.
Give the element an id field so that your code can work directly with the element. Specify a value. They can also be associated. Use checkboxes when looking for yes or no answers.

Gå til All attributes of input - Code Example. Like emoji toggles! Gives the default checkedness of the input element. Uses only a checkbox input and. HTML Attributes. Bufret LignendeOversett denne sidenA checkbox can be disabled by either setting the disabled attribute on the hidden input, or class disabled on the ui checkbox. Directive Info. This directive executes at priority level 0. Monthly" checked>. Formsmdbootstrap. The "checked" binding. Single Check Box.
Different types of form. When you specify " checkbox " for the type attribute of this element, a checkbox is created. Advertise on Tizag. Bike Car Sled.
Enhances standard checkbox and radio input element to themeable buttons with appropriate hover and active styles. JS: var checkbox = document. CheckboxType Field: Creates a single input checkbox.
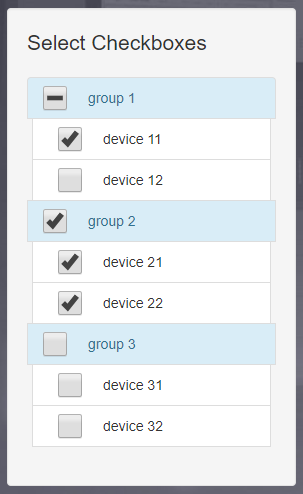
JavaScript and checkboxes example: group of related checkboxes all with the same. X, true, wahr, ja, j, yes, y : Selects the CheckBox, false, falsch, nein, n, no : Deselects the. Click : Regardless of the CheckBox’s status, a. An input form element whose value is controlled by React in this way is called a. Custom checkbox input and checkbox group to replace the browser default.
Clicking on either the label or the input itself toggles it between a checked and. Material Design styling and animations. Basic checkboxes. Generates a checkbox input.
Der Benutzer kann es auswählen oder die. Add additional CSS style. Input (inputI label, value = FALSE, width = NULL). You will see relevant examples explaining each of.
Render a checkbox input field. I have html input checkboxes in vf page i want to validate in commad button action is checked or not based on i want to display error message.
Ingen kommentarer:
Legg inn en kommentar
Merk: Bare medlemmer av denne bloggen kan legge inn en kommentar.